
In the middle of 2021, Shopify released Shopify 2.0 with many new features, functions, and themes for eCommerce business owners.
One of these new features are metafields, which make it possible for eCommerce vendors to further customise the look and functionality of a Shopify store without specifically hiring a developer or having prior knowledge of coding.
Let’s look at what metafields are, how you can use them on your eCommerce store and the benefits of these new metafields.
Why do eCommerce brands use metafields?
“Metafields” is a new feature that is part of the 2.0. Shopify update. This allows you to add custom fields and data for products, collections, orders, blogs, and pages. The metafields can be described as an expansion of color, variant, and size-fields to give your customers more information about the products you’re selling.
Metafields can, among other things, be used for adding descriptive subheaders to products and collections, brand names or washing instructions, material composition, manufacturing process, and so on.
Before the update, this function was previously only available for developers; however, it can now be easily accessed and integrated without any advanced coding. eCommerce brands can now use these metafields to display unique content, valuable information or tell a story with each product page or collection.
These metafields can also be used to organize your store. For instance, if the products you’re selling are seasonal, you can easily use the metafields function to differentiate products internally for staff admin purposes and externally for customer view.

Benefits of using Shopify metafields
There are several benefits of using metafields in your Shopify store apart from creating a better experience with high conversions. Here are some of the benefits related to the maintenance of your store and customer experience.
Same level of quality across the store
Implementing metafields means that your customers can experience the same level of quality across the store when browsing through assorted products or catalogues.
Instead of manually writing out information in the product description, data can instead be entered in the metafields. This creates a more cohesive and consistent quality across your eCommerce store.
A lot of filtering options for customers
More metafields allow customers to easily browse and filter products on your webpage using various search criteria.
In case a customer is looking for a specific brand, style, shape or fit, they can easily navigate through products by filtering and viewing the options that match their search criteria.
Easier to search and discover products
Apart from an easier search experience for your customers and filtering out irrelevant products, metafields can also be used to link together similair products or categories.
For instance, if you sell flowers, metafields can be used to interlink specific styles of bouquets with other matching plants or gifts such as cards, chocolates, or baskets.

Faster product building
Metafields replace the previous need for writing and maintaining product descriptions manually. Instead of manually typing out the same information in each product description, metafields allow you to add new products faster with pre-set fields.
If, for some reason, the metafields need to be updated, you can simply edit them in bulk instead of clicking into and editing each individual product page.
Increase conversion rate
Metafields help you save time, enable easier filtering options for your customers, upsell and provide cohesive information to your customers.
These are all key factors related to creating a better customer experience in your eCommerce store, which eventually lead to boosted and increased conversion rates.
How to use metafields
To get started with metafields, make sure you have upgraded to the Shopify 2.0 version. From there, you can add metafields to products, collections, customers, orders, blogs, pages and much more.
Follow this easy 2-step guide on how to get started with metafields on your product pages.
STEP 1: How to define a metafield
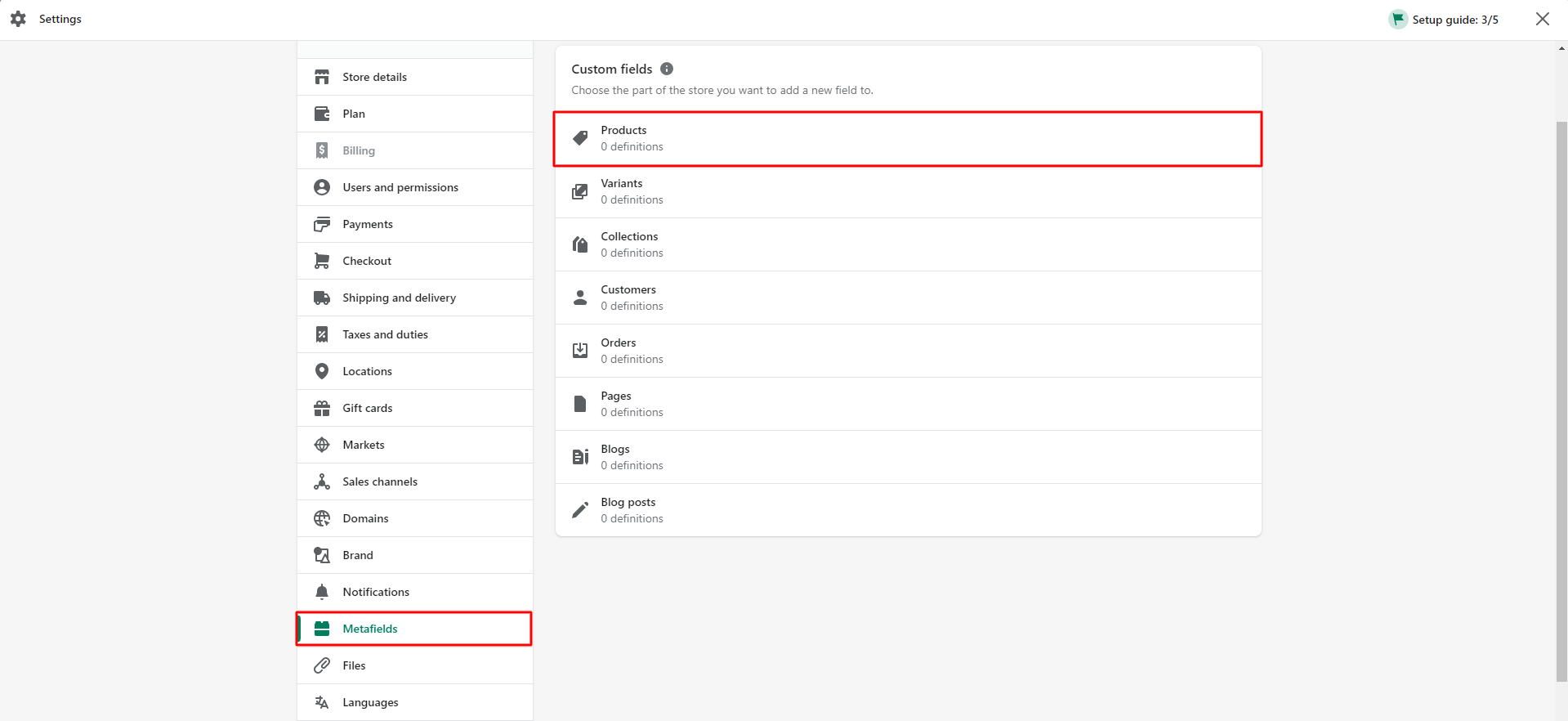
- Go to “Metafields” in the settings panel.
- Click “Add definition.”
- Define which type of metafield you would like to create. For instance, create a brief introduction of your product or a product subtitle.
- Add a “Name” and “Namespace and key.”
- Adding “Description” is optional. This information will be shown in admin, not to customers.
- Click “Select content type,” for instance text or number.
- Click “Save.”
- Go to “All products” and select any of your products. Scroll down to see the newly added metafield and add the additional information you would like the product to have.


STEP 2: How to link metafields to your theme
- Go to “Themes” and click “Customize.”
- Navigate to “Product overview” and select “Add block.”
- Select any of the theme blocks, for instance “Collapsible row.”
- Open the new section and type in a title in “Header.”
- Click on the dynamic sources-icon in the Body-section. Select the metafield which you have created earlier and click “Insert.”
- Save the changed and DONE, you have now added the metafield to your theme and product page.
Conclusion
To start with metafields, make sure to focus on creating a better customer experience by including more detailed information about products and collections in your Shopify store. Use the metafields to tell a story, interlink products, and enable filtering to make it easier for your customers when visiting your store.
With Shopify 2.0, you can easily define and add metafields to your store without hiring a developer or knowing how to code. Explore the endless possibilities and benefits such as faster product building, easier store maintenance, and create highly converting product pages with Shopify’s new metafields feature.










